Day Zero
This post is about explaining what we have already done, our first decisions about the upcoming development and sketching an approximative timeline of the project.
“Ce qui est fait n'est plus à faire” #
Or “What is done isn’t left to do”, as a french saying goes. We started this project as a one-week mini-project for the same course, two weeks ago. The site is already up and visible here.
Let’s take a tour to see what we have already implemented :
The design #
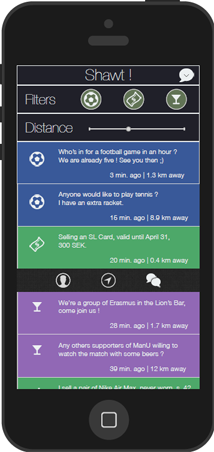
We both had previous small experiences with webdesign. For this project, we imagined a minimalistic approach, in which the content would be the focus. The user interactions have been thought of with usability and intuitivity in mind, which we hope results in a clear, easy-to use application.
We used no framework for the integration, as we wanted to have complete control over the final result, but also to minimise the bandwidth use of the app. Indeed, since it it is intended to be used primarily with a mobile device, data consumption should remain as low as possible.
We used Sketch (Mac only) to design the website, which is a cheap and more intuitive alternative to Photoshop. We advise you to have a look at it if you are interested in webdesign :)
We also picked our color set from flatuicolors.com, a precious resource !
The core of the chat application #
Currently, it is possible to post and read shawts, and to filter them dynamically using the interests and distance filters.
We use [Pubnub](www.pubnub.com), a message API, to handle the chat part of our app.
What next ? #
The upcomping development will focus on three axis :
- Google Maps integration : The maps view, and the geolocation of a particular shawt will rely on the Google Maps API.
- User sessions and persistence : We want to implement persistence for users, combining it with user sessions. Thus, a user that have started a discussion on a particular shawt (“Is your SL card a student price ?”) will be able to continue the discussion even after quitting and reloging to the app. This will be implemented using NodeJS, MongoDB and the Backbone MVC framework.
- Twitter integration : We want users to be able to register using their Twitter account, and to have the opportunity to cross-post their shawts to their Twitter feeds.
Rough timeline #
04-25 : Geolocation
05-02 : User profiles and persistance
05-10 : Discussions