Making adjustments
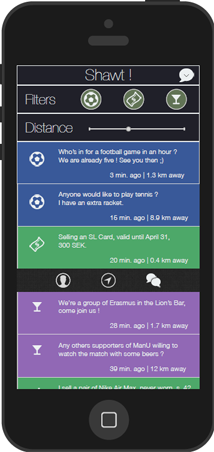
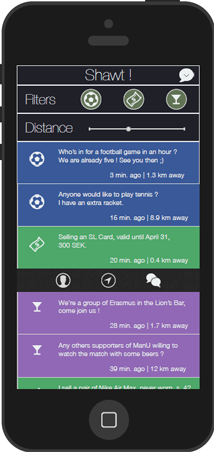
Our app is finally up and running. In case you would like to have a sneak peek, it’s available here.
The last few days were then dedicated to the daunting task of fixing the “small details”.
We have tried and enhanced the app in three directions: Performance, Design and User Experience.
Improving the performance
When we first deployed the app, a single page weighted more than 800kb. That was a lot, given that the app is meant to be primarily accessed on mobile devices (i.e. data consumption and broadband speed can be a problem).
We took several decisions to try and reduce the load.
- Minifying the CSS and JS using Grunt
uglifyandcssminroutines saved us around 60kb - Generating a custom build of JQuery UI tailored to our needs (namely, the range slider) saved us around 400kb
Improving the design
As neither of us has any experience in graphic design, we tried to do our best to...